
Block Template
Die Installation des Moduls "Elemental-Blocks" bietet viele Blocktypen an die der Installation hinzugefügt werden. Das rückt aber mehrere Überlegungen in den Vordergrund:
- Wie entwickle ich meinen eigenen Blocktypen
- Wie muss das Template aufgebaut werden, um eigene Blocks mit eigenem HTML, CSS und JS zu erstellen (ohne innerhalb der Dateien des installierten Moduls zu wursteln)
- Wie kann ich einen eignen Namespace verwenden für zusätzliche Blocktypen
Silverstripe bietet einige Möglichkeiten Pfade über yml-Dateien zu steuern, Templateteile zu inkludieren und ein eigene Templates in übersichtlicher Dateistruktur zu bauen. Ich habe mich dazu entschieden, mein bestehendes Bootstrap-Template mit zusätzlichen Template-Dateien für die Blocks zu erweitern. Die Klassen innerhalb meine bestehenden Namespaces anzulegen. Das bietet sich an, wenn neben Blockbasierten Pagetypen noch andere zum Einsatz kommen.
Das originale Template kopieren
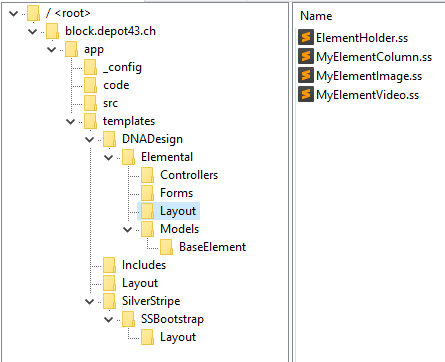
Das Template des "elemental-blocks"-Moduls im eigenen Templatordner unterbringen.

Die Template-Teile der eigenen Blocks werden im Ordner Layout untergebracht. Die Blocks von DNS-Design werden über die Datei "ElementHolder.ss" gerendert. Die eigenen Dateien werden gemäss ihren Klassenbezeichnungen im gleichen Ordner untergebracht.
Die extendierten Klassen entsprechend im darüberliegenden Ordner "src".

In dieser Konstellation muss jedem Model/Controller der Pfad auf die Template-Datei mitgegeben werden. Die Klasse "MyElementImage" trägt die Pfadangabe:
private static $controller_template = 'MyElementImage';
Sie zielt damit auf die Datei: "MyElementImage.ss"
So bleibt das Arbeiten mit eigenen Models, Controller (*.php) und Views (*.ss) im Ordner "app" und kann für das gesamte Projekt sauber bearbeitet und gezügelt werden.

